【2021年版】WiX初心者が無料でポートフォリオ的なものをつくってみる:第1回
少し前に知り合いからWiXでビジネスサイトをつくったというので見せてもらったところ、レスポンシブになっていませんでした。ビジネスとしてやっていくのであれば、スマホ対応を必須。調べてみたら、簡単にできそうでした。
逆に、どこで躓いた?間違えた?のかわからず……それならってことで、ちょっと自分でもやってみようと思い、ポートフォリオ的なものをつくることにしました。WiX初心者なので、どんな感じに仕上るのかは未知数ですが、初心者が無料版でどこまでできるのか、楽しんでやっていこうと思います!
まずはアカウントを作成

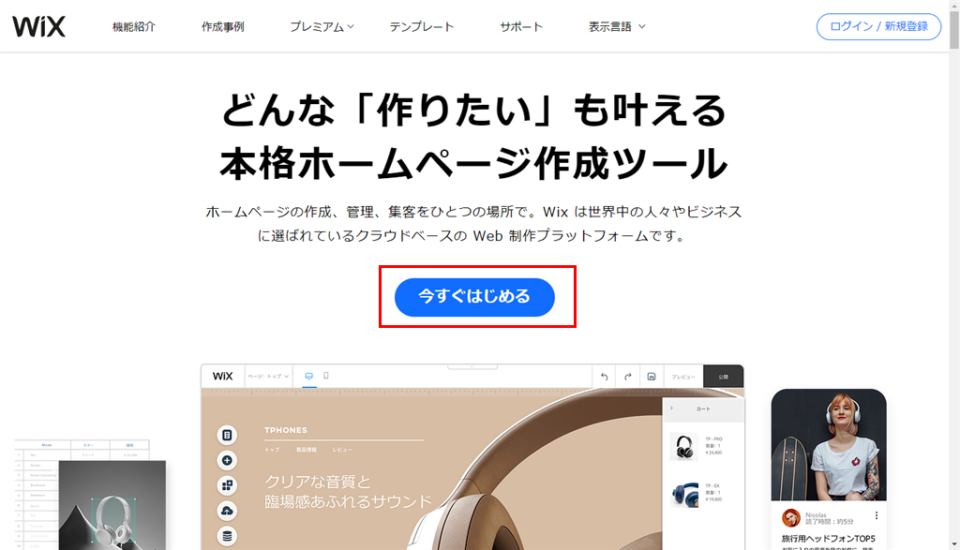
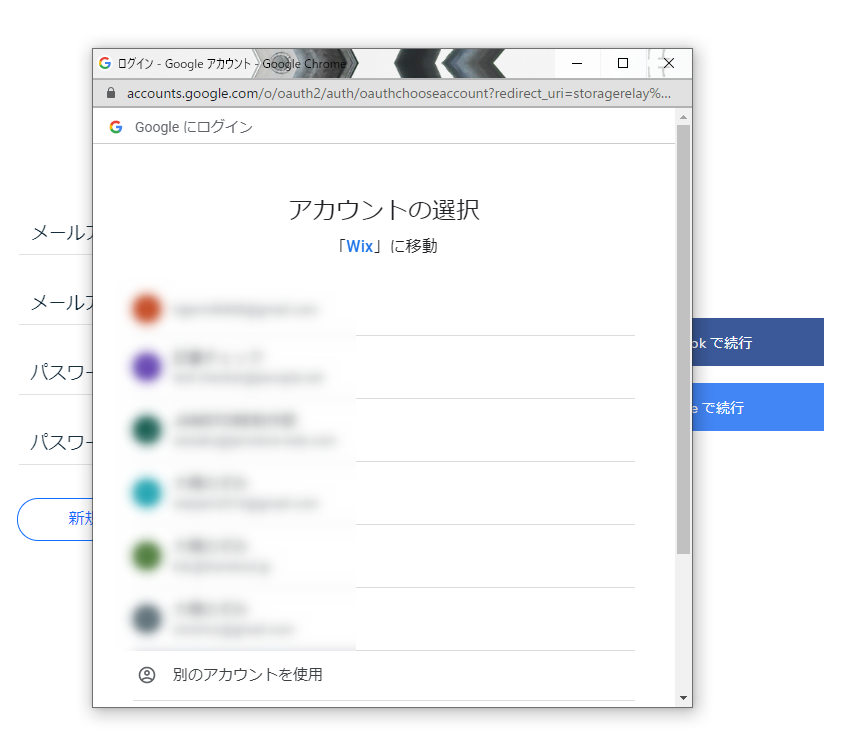
新規登録します。今回は、Googleアカウントで作成していきます。


質問に答えていきます。自分がつくる目的などに合わせて回答していきましょう。


質問に全部答えると、以下の選択画面になります。

今回、相談された方は「エディタ」を使ってサイトをつくったけど、スマホ対応にできなかったということだったので、「エディタ」を選択。Wix ADI、気になりますね。
テンプレートを選んで制作スタート!
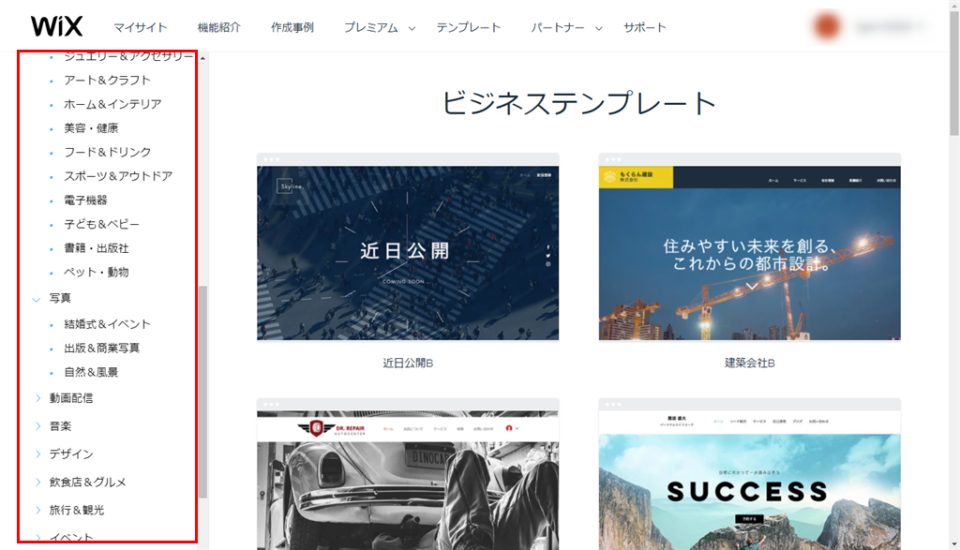
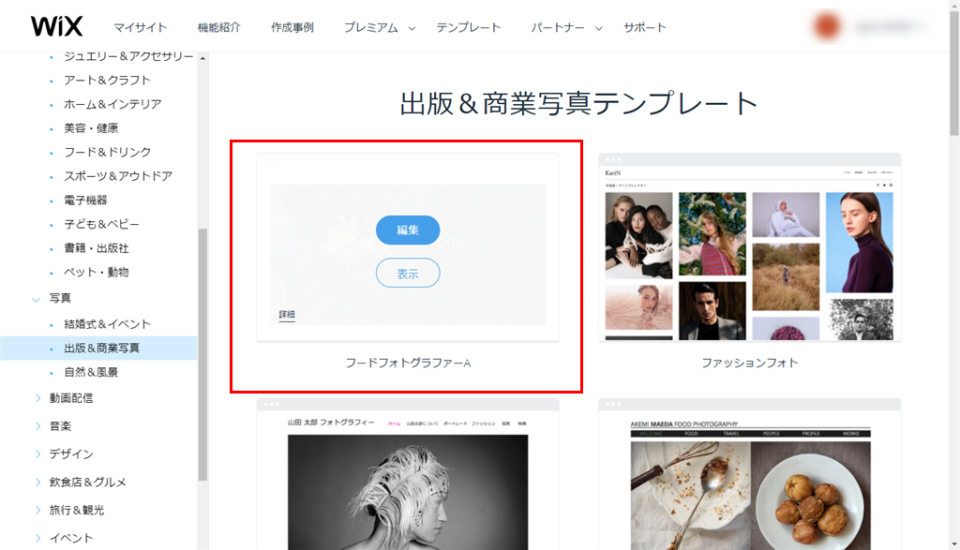
テンプレート選択画面です。ジャンルごとにわかれているので、自分のイメージに近いデザインのテンプレートを選びます。気になるテンプレートがあったら、カーソルを合わせてみましょう。「表示」でサンプルを見ることができます。


使用するテンプレートが決まったら「編集」をクリックしてサイトをつくっていきましょう!

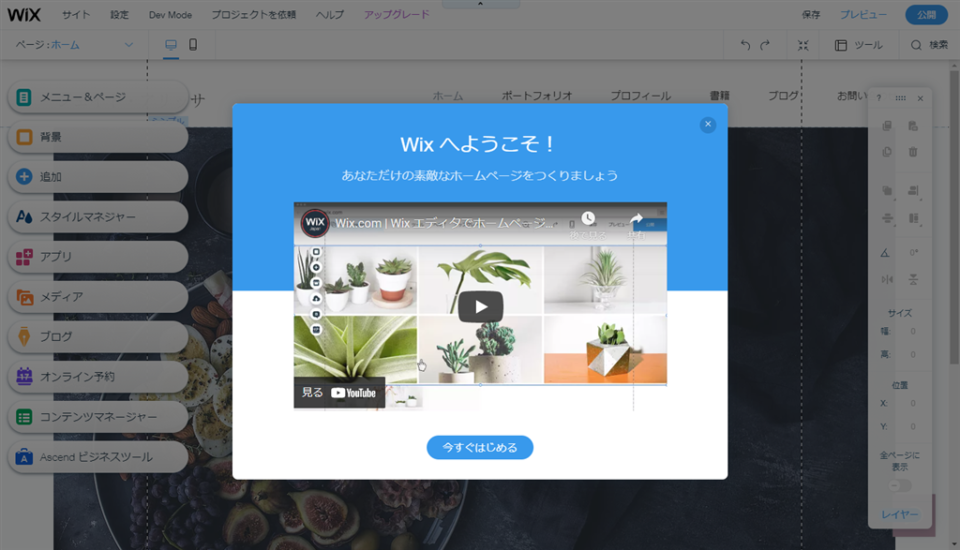
「編集」をクリックすると、以下のような画面になるので、必要に応じて動画を確認しておきましょう。

デザインを編集する
左側にいろんな項目が並んでいますね。なんとなーくですが、名前とアイコンで想像ができると思います。壊れてしまうことはないので、いろいろとさわって確認してみましょう。結構、細かく設定できるので面白いです。

TOPページを整える
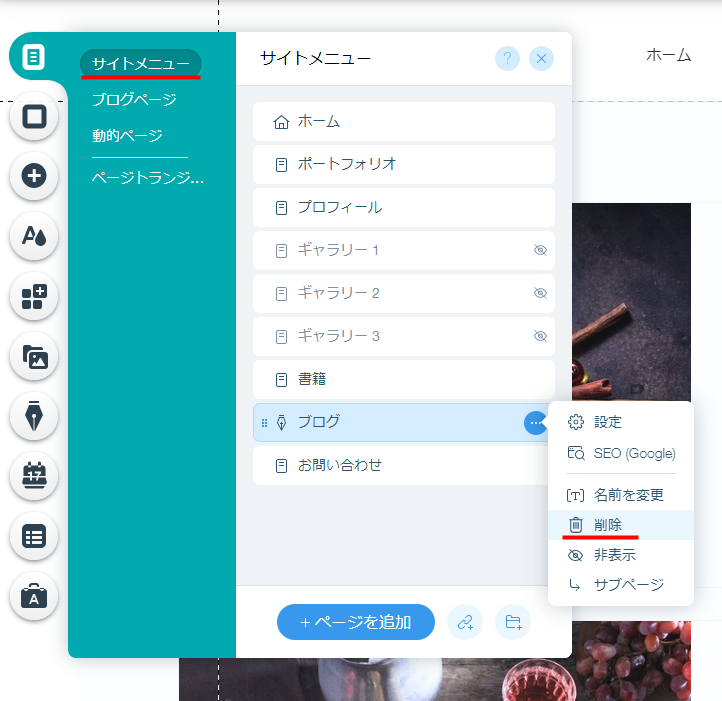
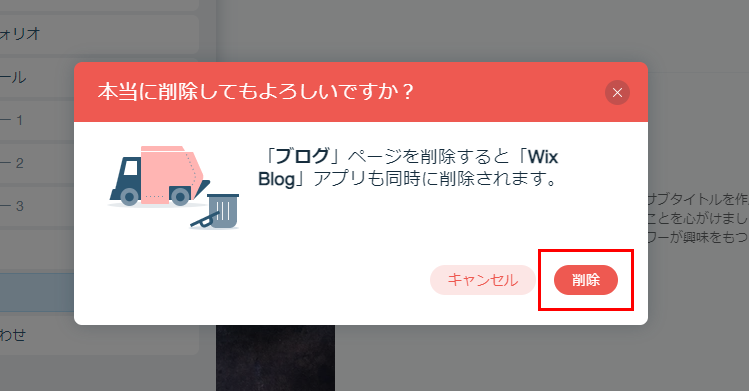
今回ブログのページは使わないので、メニューから削除したいと思います。「メニュー&ページ」をクリックすると、詳細の項目が表示されます。その中から不要な項目(今回はブログ)にカーソルをあわせると、「・・・」が出るので「削除」を選択します。


同じ操作で不要なメニューを削除できます。
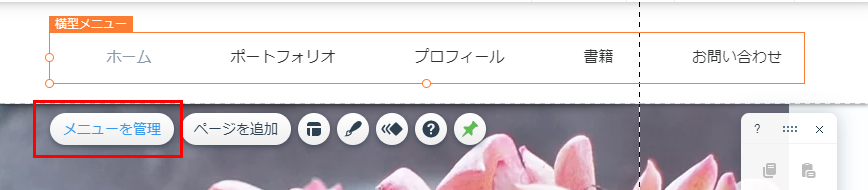
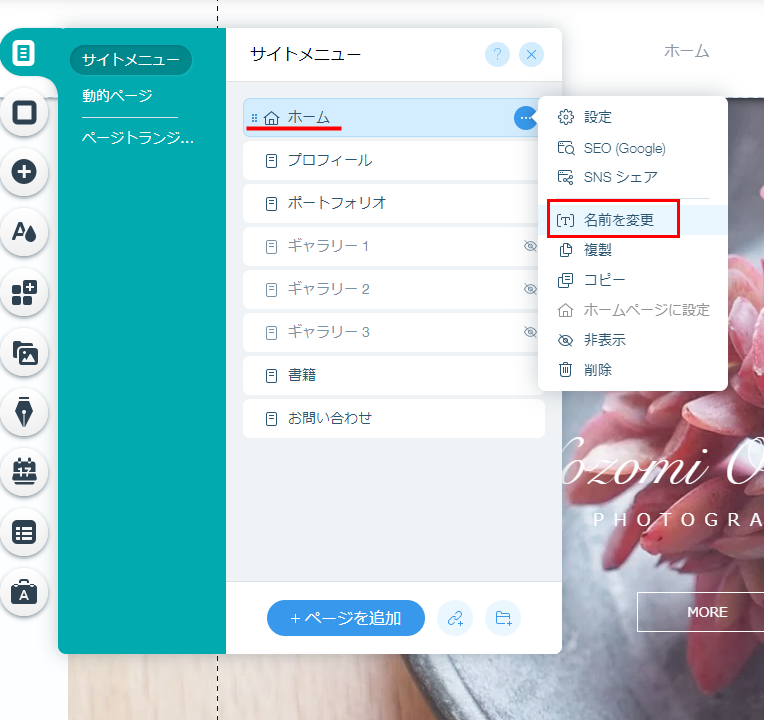
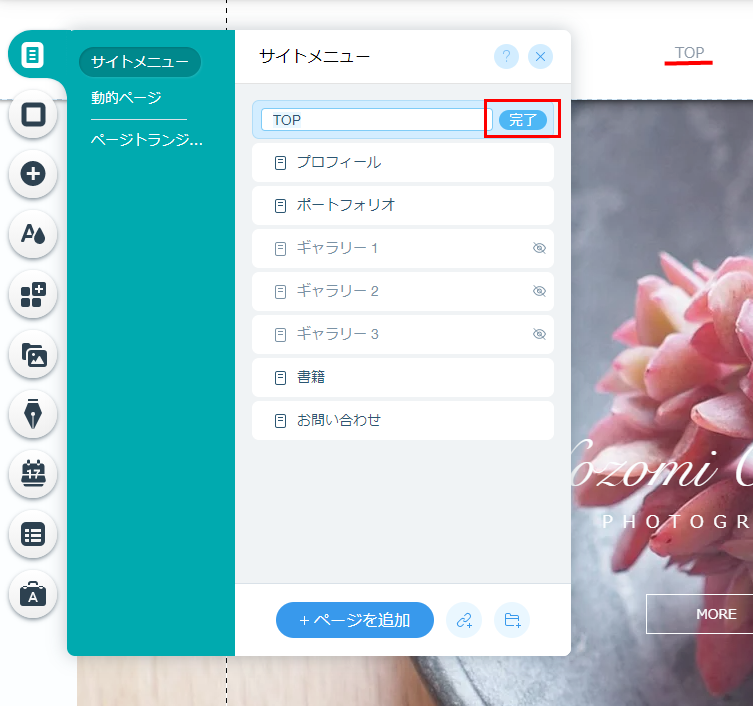
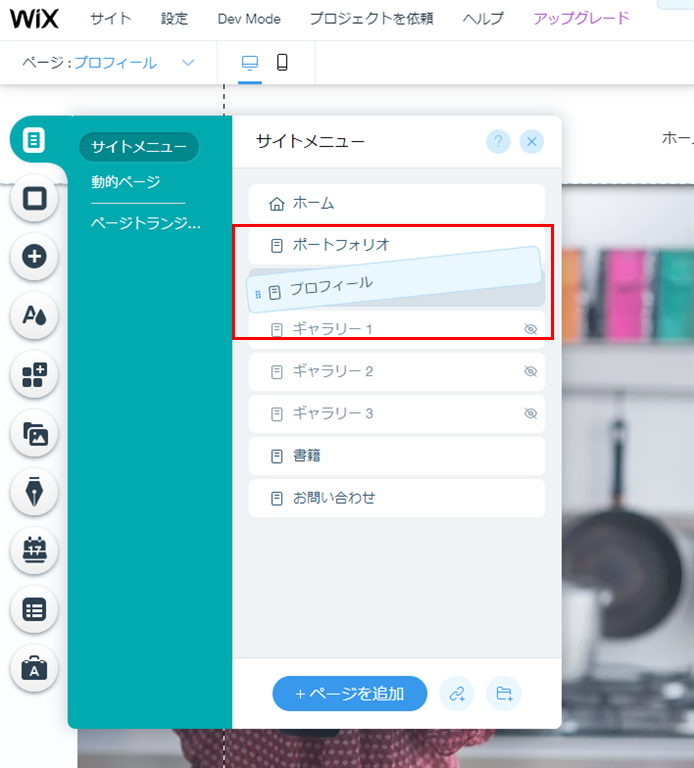
直接、メニュー部分をクリック→「メニューを管理」でメニューの名称を変更したり、順番を並び替えることができます。【ホーム】を【TOP】に変更してみました。



メニューの順番はドラッグアンドドロップで簡単にできます。(ギャラリーは非表示になっています)

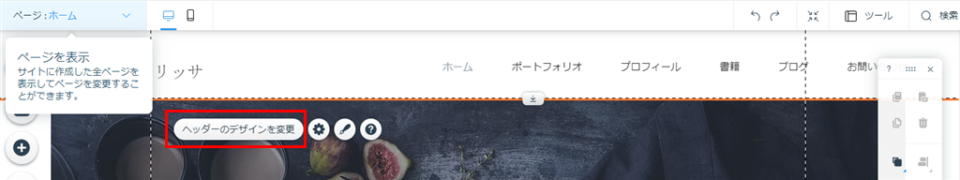
ヘッダー(メニュー部分)のデザインも結構こまかく変更できます。


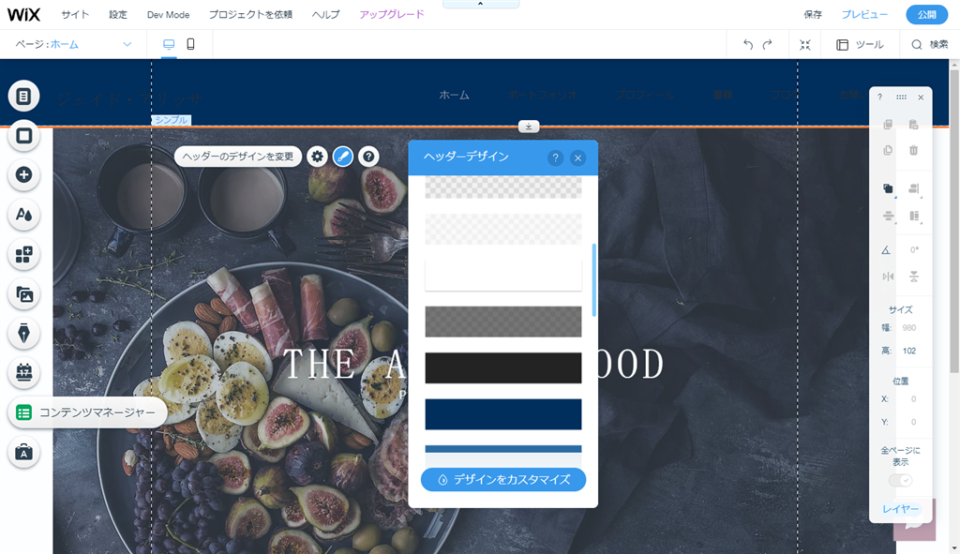
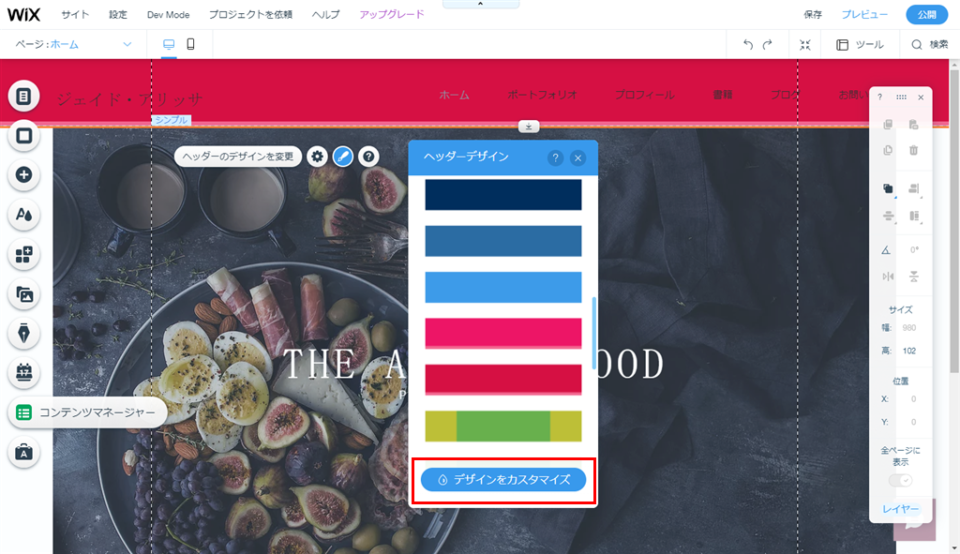
はじめから用意されているデザインから選んでもいいですし、自分でカスタマイズしてもよいです。


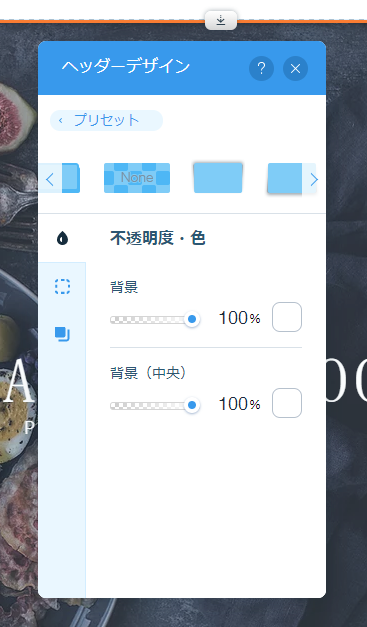
ヘッダーのデザインや、不透明度など(デザインによって変更できる箇所は異なります)を自由に変更できます。自分好みに設定するのもよいですし、面倒であればデフォルトのままで。
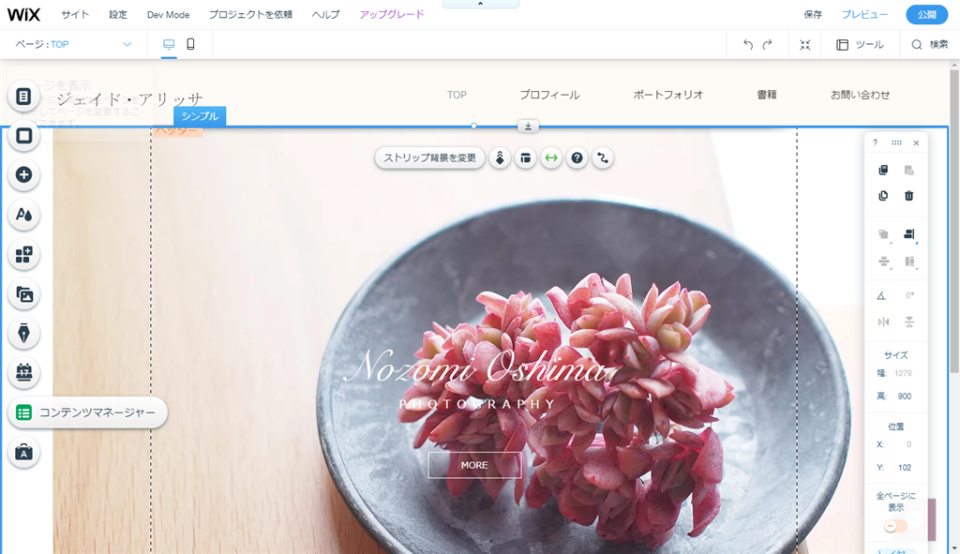
ヘッダー画像を変更する
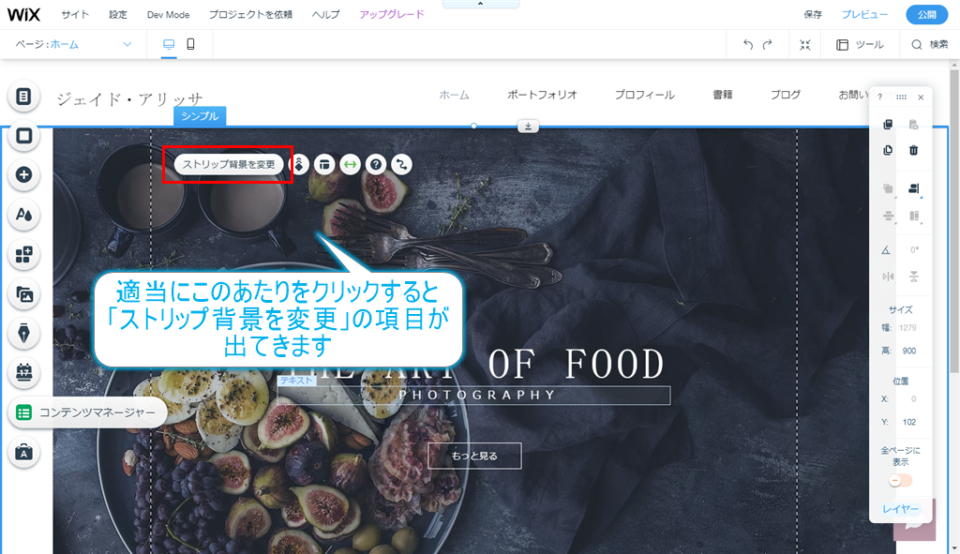
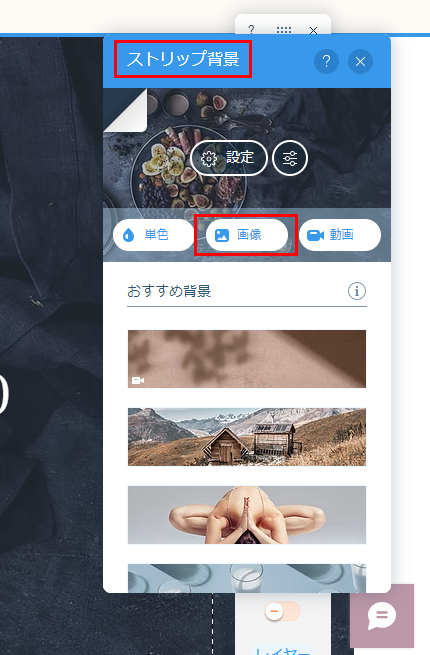
よく見るTOPのメインビジュアルを変更します。Wixでは「ストリップ画像」というようです。キービジュアルとも呼ばれる部分で、サイトの顔になります。画像選びは慎重に!サイトのイメージや、ブランドカラーなどを考えて設定しましょう。フリー素材を使うのは、おすすめしません。とくに、ビジネスサイトであれば商用利用可の質の良い画像を使うか、自分で撮影した画像を使いましょう。



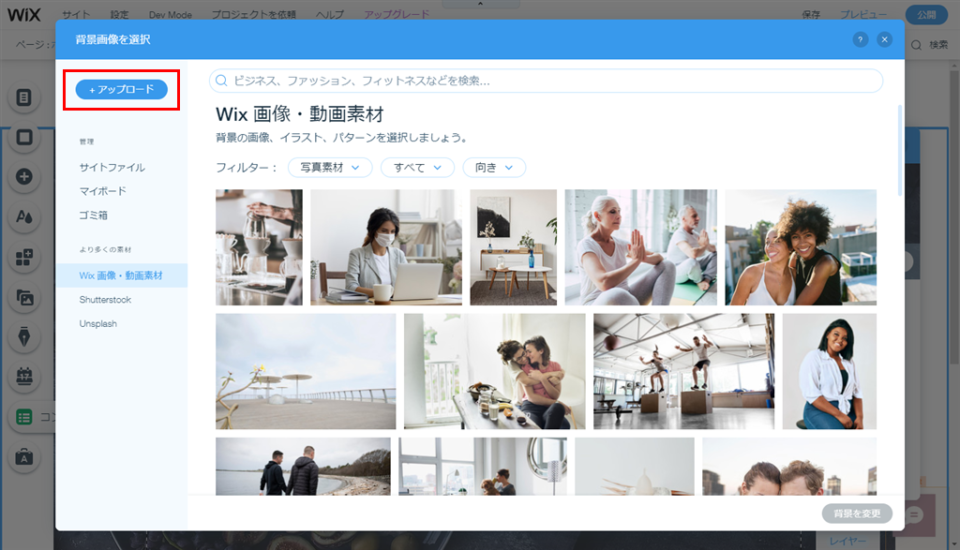
もちろん、デフォルトで用意されている画像からイメージに合うものを使用してもOK!ただ、オリジナリティは下がります。

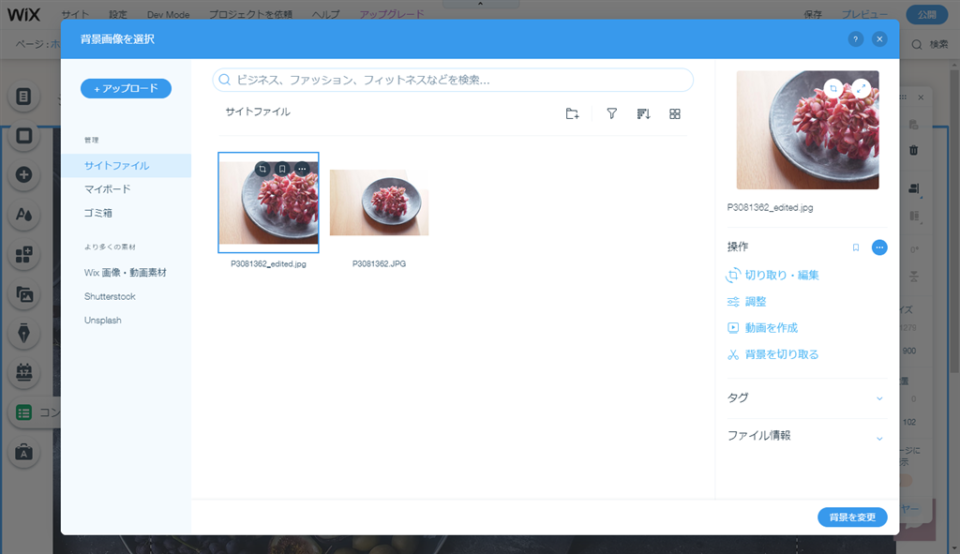
アップロードした画像を選択して「背景を変更」をクリックすれば、TOP画像に設定されます。簡単ですね!

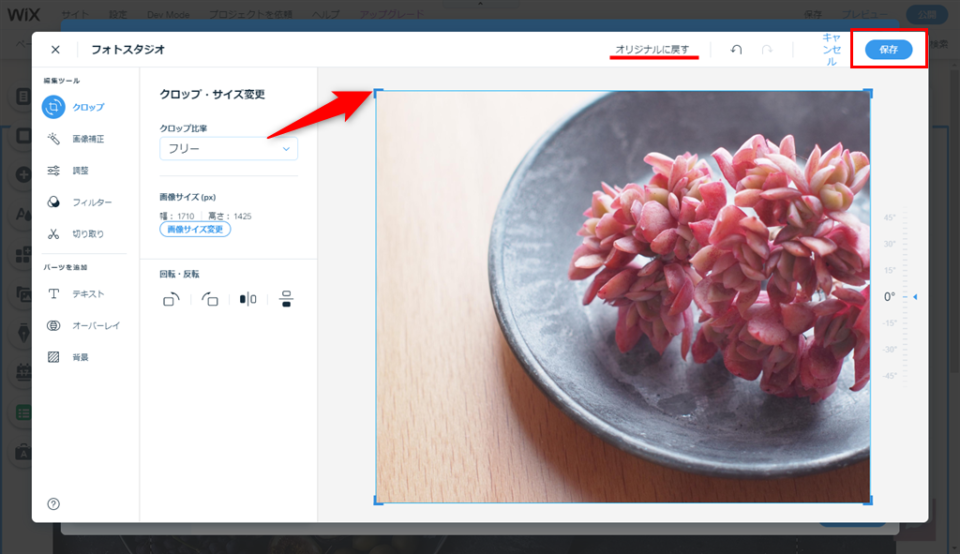
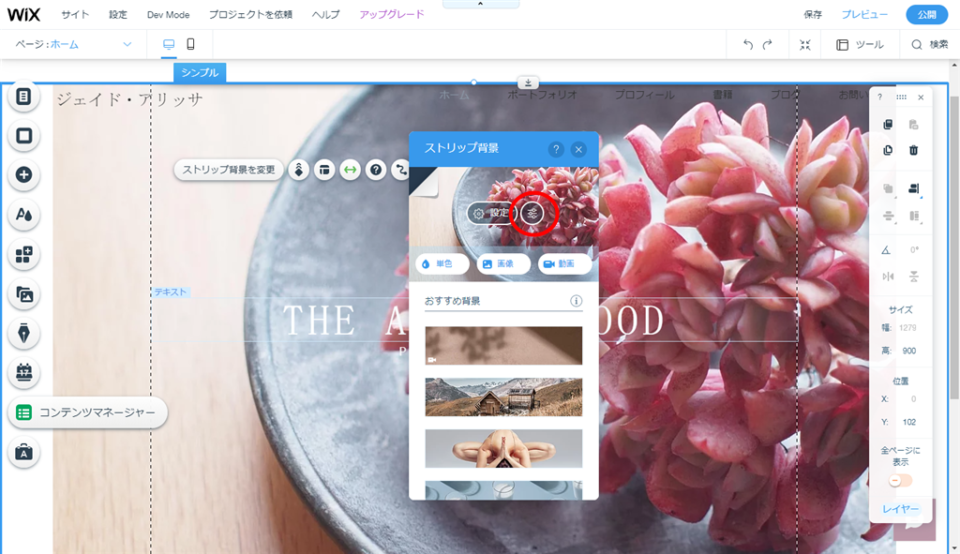
ちょっとこのままだと、インパクトが弱いので画像をWixで編集してみます。サイズ変更やフィルターなど、無料でも機能が豊富なので楽しみながらやってみてくださいね!
画像の角をつかんで、動かせば好きなところでトリミングできます。

編集した画像が保存されるので、選択して「背景を変更」をクリック。

画像はあとからいくらでも調整、変更できるので便利です。

テキストを編集する
サイトのタイトルを変更します。テキストを部分を選択→「テキストを編集」で以下の画面になります。文字サイズやフォント、色やテキストの背景色など細かく設定できます。文字が背景と同化して見にくい場合は、「エフェクト」を使って文字に影を付けたり、縁取りしたりすることで読みやすくなるので試してみてくださいね。

タイトル下の「もっと見る」はリンク設定のできるボタンになっています。ここも変更しちゃいましょう。

リンク先は「ポートフォリオ」になっているので、今回はこのままで。その他、いろいろと微調整して、とりあえずTOPページが完成~!もし変更を取り消したい場合は、赤枠の矢印で変更前に戻せます。または、WindowsであればControlキー+Zのショートカットが便利です。

Tips
ストリップ画像の幅を調整するには?
このテンプレートでは、初期値が80になっていました。

プレビューで見るとこんな感じです。両サイドに空白がありますね。

好みなので、別にこれでもいいんですが、全幅を「0」にすることで画面いっぱいに表示されます。

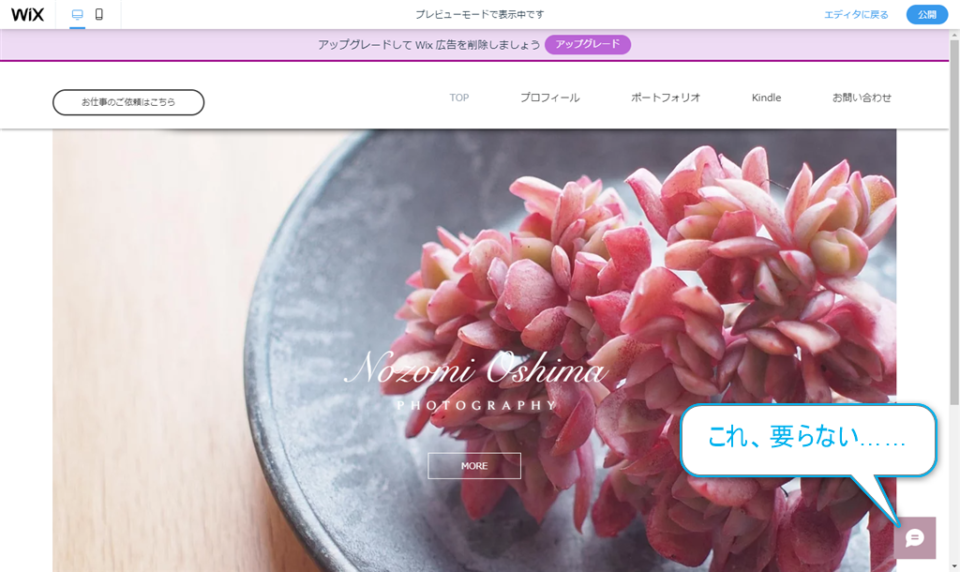
Wixチャットが不要な場合

ショップや業種によっては必要かもしれませんが、たぶん、使用しない人がほとんどだと思います。PCで見ると、そんなに邪魔ではないんですが、スマホだとアイコンが結構大きく表示されるので、不要なら削除しちゃいましょう。

アイコンをクリックして選択したら、ゴミ箱のアイコンをクリックで削除できます。もちろん、チャット機能を使いたい場合は、用途に合わせて設定もいろいろできますので、必要に応じて変更するのもアリです。
まとめ
使ってみた感想は、項目などの呼び方?言い方?がちょっと慣れずに、直感ではわかりにくい部分も一部ありました。あと、海外向けのテンプレートなので、日本語だと「あれ?なんかかっこ悪い」ってなることも(苦笑)これは、WordPressのテーマでもあるあるですよね。
次の第2回目では、ポートフォリオのページをつくっていきます。自分が撮影した写真をアップロードして、ギャラリーのように並べて表示しようかなと。どうぞお楽しみに!